Webdesign
Tot nu toe heb ik deze website gebouwd op JouwWeb omdat ze een goede en eenvoudige website editor hebben - daarmee is het voor iedereen die nog nooit geprogrammeerd heeft mogelijk een mooie website te bouwen. ideaal om uit te proberen of bloggen iets voor mij is.
We kunnen bij JouwWeb uit behoorlijk wat thema's kiezen voor de indeling en de stijl. We kunnen kleuren en lettertypen daarna nog aanpassen. En we kunnen een aantal basisblokken gebruiken. Omdat ik vooral wil bloggen en mijn gegenereerde afbeeldingen wil tonen, is dit meer dan genoeg.
Maar af en toe begint het te kriebelen. Misschien groei ik toch naar een iets complexere wens toe. Misschien wil ik nog meer controle over kleuren en stijlen; wil ik een fade-in of fade-out kunnen doen van plaatjes en knoppen; wil ik meer functionaliteit; wil ik kleurgradiënten gebruiken; en Werk aan de Muur heeft een WordPress plug-in waardoor je je werken makkelijker kunt tonen. Zou ik dan toch...?
WordPress
Ik ben nog niet zover, maar als ik een WordPress website zou willen bouwen, wil ik natuurlijk wel AI gebruiken voor het ontwerp. Dat gaan we even testen op ons vertrouwde AI platform. Ondertussen kunnen we bij NightCafe Creator nog meer versies van Stable Diffusion uitproberen, dus terwijl we het ene testen, testen we ook het andere :).
Nog een verrassing: bij het bekijken van enkele WordPress tutorials werd duidelijk dat WordPress.com en de veelgebruikte Elementor-plugin ook AI ondersteuning hebben ingebouwd voor het schrijven van teksten en het genereren van plaatjes. WordPress gebruikt daarbij vooralsnog de tools van OpenAI, de maker van ChatGPT.

Standaard website design
Het was even zoeken naar de juiste bewoording, maar met de volgende tekst kregen we een website design te pakken (met Stable Diffusion 1.5):
professional WordPress website design for a Japanese Garden with clear menu, logo and map, screen print , Intricately Detailed, 8K Resolution, Trending on ArtStation, HDR, Perfect Composition
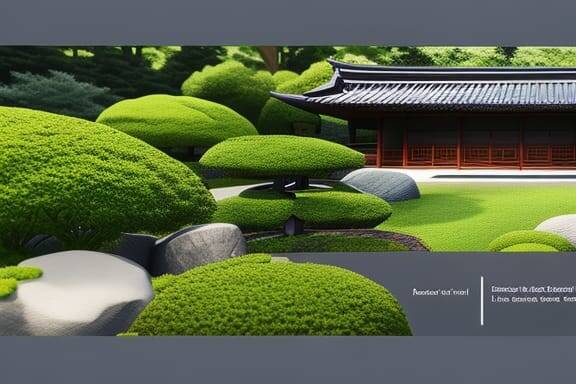
Als onderwerp koos ik 'Japanse tuin', wat meteen duidelijk wordt op het scherm, dus dat is goed. Het heeft een duidelijke header (balk aan de bovenkant) met het logo van de tuin, een overzichtelijk menu en een knop waarop 'reserveer' zou kunnen staan. Dit is een regulier ontwerp dat zonder al te veel moeite gebouwd kan worden. (Klik op het plaatje voor een vergroting.)
Spannender
Een volgend ontwerp wordt al spannender, maar ook minder gebruiksvriendelijk: de gebruiker moet naar beneden scrollen voor een menu en meer informatie over deze Japanse tuin.
professional WordPress website for a Japanese Garden with clear menu, screen print , Intricately Detailed, 8K Resolution, Trending on ArtStation, HDR, Perfect Composition, cinematic, masterpiece, 3D 16K Octane Render, sharp focus, clear contrast, beautiful light shadows, CryEngine
Om meer functionaliteit op het openingsscherm te krijgen voegen we 'logo and map' toe:
professional WordPress website design for a Japanese Garden with clear menu, logo and map, screen print , Intricately Detailed, 8K Resolution, Trending on ArtStation, HDR, Perfect Composition, cinematic, masterpiece, 3D 16K Octane Render, sharp focus, clear contrast, beautiful light shadows, CryEngine
Een openingsscherm als deze zou mij wel prikkelen om op de website te blijven en te scrollen of op het menu te klikken.
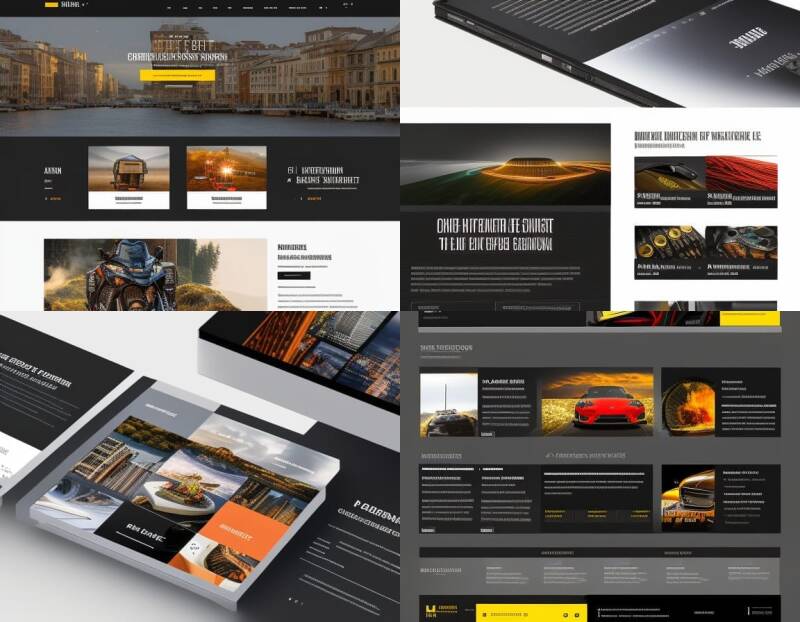
Met dezelfde prompt en een andere seed-waarde, kom je op meer opties. Dit voorbeeld legt veel nadruk op de foto's van de tuin, wat ook een aantrekkelijk ontwerp is.
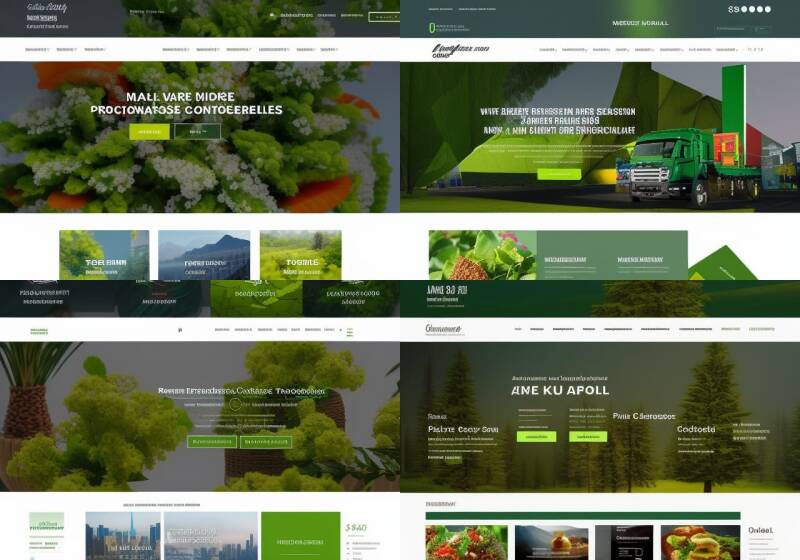
We hebben dit ontwerp als inspiratie meegegeven voor een website met een ander onderwerp (namelijk de National Hug Holiday) om te zien of dat veel zou veranderen. De veranderingen zitten vooral in de plaatsing van menu's, knoppen en teksten. Hieronder vier voorbeelden.
Kleine veranderingen in de tekst kunnen daarna grote gevolgen hebben. Hier komt:
National Hug Holiday professional WordPress website design with clear menu, logo and calendar , screen print , Intricately Detailed, 8K Resolution, Trending on ArtStation, HDR, Perfect Composition, cinematic, masterpiece, 3D 16K Octane Render, sharp focus, clear contrast, beautiful light shadows, CryEngine
Stuk voor stuk aantrekkelijke ontwerpen.
Zijbalk / Sidebar
Tot nu toe kan ik met Stable Diffusion 1.5 al een flinke variatie aan ontwerpen tevoorschijn toveren. Wat ik nog niet gezien heb, is een ontwerp met een sidebar (een werkbalk of menu aan de linker of rechter zijde), terwijl ik die toch vaak gebruik in tools waar ik mee bezig ben. Dus ik doe een poging:
professional WordPress website design with black sidebar, clear menu, logo; screen print , Intricately Detailed, 8K Resolution, Trending on Behance, Dribble, ArtStation, HDR, Perfect Composition, cinematic, masterpiece, 3D 16K Octane Render, sharp focus, clear contrast, beautiful light shadows, CryEngine
Ai, geen zijbalk te bekennen.
Laten we eens een hogere versie van Stable Diffusion gebruiken. versie 2.1. We gebruiken dezelfde prompt en vragen weer om een sidebar:
professional WordPress website design with black sidebar, clear menu, logo; screen print , Intricately Detailed, 8K Resolution, Trending on Behance, Dribble, ArtStation, HDR, Perfect Composition, cinematic, masterpiece, 3D 16K Octane Render, sharp focus, clear contrast, beautiful light shadows, CryEngine
Mmm - nog steeds geen sidebar. Dit kunnen we opnieuw proberen met andere seed-waarden, of een andere afbeeldingsgrootte, of...
SDXL Beta
We proberen het met een nog hogere versie: SDXL Beta. Dit is van de nieuwste lijn van Stable Diffusion met meer pixels, en daarom kost het ook meer credits. In theorie moet je voor iedere nieuwe versie opnieuw bepalen welke prompts het beste werken, maar in de praktijk werken de oude prompts adequaat genoeg - maar nu niet.
Misschien is het concept van 'sidebar' nog niet voldoende bekend in de trainingsdata, want we raken alleen maar verder van huis.
Dan is er natuurlijk ook een andere oplossing: we genereren een ontwerp zonder sidebar, en zetten die er zelf later bij :).
SDXL 0.9
De afbeelding helemaal aan het begin van deze blog en hiernaast was het resultaat van de volgende prompt, gemaakt met SDXL 0.9 (de opvolger van SDXL beta):
professional WordPress website design with black sidebar, clear menu, logo; screen print , Intricately Detailed, 8K Resolution, Trending on Behance, Dribble, ArtStation, HDR, Perfect Composition, cinematic, masterpiece, 3D 16K Octane Render, sharp focus, clear contrast, beautiful light shadows, CryEngine
Ook deze gaf niet de gevraagde sidebar.
We genereren nu een vierkant ontwerp zodat er in de praktijk een zijbalk naast gezet kan worden. Voor de verandering een website over katten.
responsive Wordpress theme about cats, iridescent highlights, intricate and hyperdetailed, cinematic intricately designed, Intricate digital detail; 16K Octane Render photorealism sharp focus clear contrast beautiful light shadows
Een minimalistisch ontwerp, ook omdat we niet expliciet om menu's en andere functies hebben gevraagd. In dit geval zou ik het menu links plaatsen, zodat de ogen van de kat je erop zouden wijzen. Zou jij er ook meteen op klikken als je dit voor je neus kreeg?
Keuze te over
Hoe dan ook kom ik tot de conclusie dat er interessante ontwerpen voor websites te genereren zijn met AI. Je kunt onderzoeken wat je aanspreekt en wat niet. Er valt nog veel te experimenteren met kleurenschema's en schermindelingen, maar het begin is er.












Reactie plaatsen
Reacties